Dugaan saya, kode untuk kasih komentarnya ada yg gak beres. Cara untuk membereskannya adalah dengan menambahkan/mengganti kode komentar dengan kode kotak komentar. Yaudah, simak aja caranya berikut ini:
- Login ke blogger. Buat lebih amannya lagi sih login ke Blogger in Draft, tapi blogger biasa juga bisa kok.
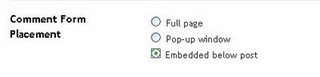
- Pergilah ke menu Setting/Pengaturan >> Comments/Komentar, ganti "Comment Form Placement" menjadi "Embedded Below Post" atau "Disemat di bawah entri" seperti contoh di bawah ini:

- Klik "Save Setting/Simpan Pengaturan"
Nah, coba kamu liat dulu di artikel kamu. Udah ada belom kotak komentarnya? Kalo udah ada berarti udah bisa kasih komentar di artikel kamu. Tapi kalo belum ada yaudah saya kasih tau cara ngeadainnya:
- Pergilah kamu wahai blogger ke menu "Edit HTML" di menu "Layout" atau "Tata Letak
- Abis itu kamu kasih tanda ceklis ke kotak "Expand Widget Templates"
- Kamu cari kode di bawah ini:<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
Biar lebih gampang, tekan ctrl+f trus cari kode yg tebal di atas. Tapi kamu harus teliti, ada lebih dari satu kode <p class='comment-footer'>, cari kode <p class='comment-footer'> yg di bawahnya terdapat kode <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> - Ganti kode yg di atas dengan yg ini:<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if> - Save templatenya.
Kalo udah dikerjain langkah-langkah di atas, coba kamu cek salah satu artikel di blog kamu. Kalo udah ada kotak komentarnya, berarti kamu udah berhasil. Kalo ada yg gagal atau ada yg mau ditanyain kasih komentar aja yah..
Sekian, semoga bermanfaat...
















52 Testimonials:
YEAY !!!!!!!!!!!! UDA ADA !
Makasih Pisan :S
sipsip. sama-sama... :) :D :))
wah bro..
kok gw g bs yah buat comment d bwh posting?
@Si Blogger Cilik (Danu Akbar): hmm, gatau deeh. emg masalahnya dimanaa? :?
matur nuwun sanget
Thanx Ya Informasinya
Ini sangat membantu.....
:)
Ko di Blog saya ada dua Kota komntar bagi mana cara ya mas supaya
satu kota Komentar Mas cobah Lihat Ini
http://topblogakbar.blogspot.com/2009/06/e-book-wireless.html
Jika sudah dapat code E-mail aku di:akbaryahya@ymail.com
@Akbar: aduh maaf blog kamu gabisa dibukaa :(( terlalu banyak widget sama scriptnyaa :)) gabaik looh buat naekin page rank ckck
Bisa bro!
thanks banget bantuan nya ya,,
semoga sukses,,,
salam aku irfan,,,
oa bro, kalo mau buat kya emoticon gtu gi mana y?
blz ke email aku aja y...
f4nz77@gmail.com
kog nga jadi....:$
mas saya kok belum ada
gx ada scriptnya
jadi gimana????
tolong bantuannya!!!
kirimin ke email royality_net@yahoo.co.id
terima kasih mas, atas bantuannya. sudah jalan lagi.
ternyata template yang saya pakai ngga sempurna.
sekali lagi terima kasih
aku coba g bisa keteraanganya;
Harap perbaiki kesalahan di bawah, dan kirimkan template Anda lagi.
Template Anda tidak dapat diparse karena tidak well-formed. Harap pastikan bahwa semua elemen XML ditutup dengan benar.
Pesan error XML: The element type "b:includable" must be terminated by the matching end-tag "".
gak bisa
saya sudah coba beberapa kali bikin kotak komentar seperti di blog sobat, tapi gagal trus. coba tolong lihat blog saya, kira2 salah dimana ya trims
ttp g bs...
gmn dun..
:Ba:
kok ga bisa boss.. padahal ane pake template blogger asli
aloo...salam kenal nich!!!
saya pendatang baru nich...dan kebetulan saya juga baru dibidang blog-blogan, karena itu butuh pengujung nih dan tidak lupa saran2nya.
nah permasalahannya saya yach seperti yang diposting ini, namun saya udah nyoba namun ngga ketemu tuch, kira2 bisa bantu ngga nich..
terima kasih sebelum dan sesudahnya.
Sip brow ..... makasih atas caranya
Thank ...atas infonya
mas kq bs???:EE:
setelah coba dan tes akhirnya bisa juga,biarpun agak mumet(pusing), maaf baru bbelajar ngeBLOG,...trims tutorialnya+salam kenal
ga ada ju..
trims infonya tak cobain yach. di blog saya
belajar NgeBlog
trims atas tutorialnya dah tak coba dan berhasil
salam kenal belajar NgeBlog
mantap infonya kang......salam knl ya...jgn lupa mmapir balik..klo blh kita follow kalo mau hehhehe..:)
saya pakai perancang template terbaru blogspot. Dan kayaknya kode ini ndak berhasil.Ada trik lain ? btw,thx.
mantp...
:))
wah gimana nech bos, udah di copas tapi hasilnya tetap seperti pas waktu belum di-edit, tolongin dong bos. trims.
ah...lagi2 sukses tks ya..
mantap
gw kok gag bisa ya gan..?
gw cari kode nya tapi ngga ada..??
Mohon Pencerahannya gan..
thx gan ..
udh bsa gw
tolong bagai mana cara membuat post a comment
gx ada p[erubahan
mangstab gan..
numpang tenar ya..
http://www.ionlinerz.co.cc
ni artikel yg ku cri,, mantap.. tpi tiap x ku buat gk bsa.... bleh mnta tlong buat kotak komentar d blog aku gk? klo bleh ksh tau aku d e-mail "ukicoker@gmail.com" ok..
tetep gak biza gan..
tess... hehe
mas bagaimana sih kita membuat kotak komentarnya tolong ajardong please!!!
makasih makasih makasih... mantap brow.. akirnya kotak commentku muncul jg...
ckckck numpang koment....folow my blog donk di www.yudhacomb.blogspot.com
gimana si coment di blog..
yes.. berhasil gan!
makasih infonya!
kunjungi juga blog saya yh..
http://soniazen.blogspot.com
makasih gan infonya ..
salam kenal ..
jika ada waktu luang singgah ke blog saya ..
coment and follow ..
http://peluru-tajam.blogspot.com/
izin simak :)
Makasih buat infonya mas. keren2
COBA2 LAH
gagal gan :(
bos punya q ko ga da
Post a Comment
Silahkan berkomentar semau kamu..
Tapi yang sesuai dengan topik yaa...